RokZoom is a custom ground up script written in motools 1.1+ that has the features
of slimbox with an exciting zoom effect transition to give your image galleries and popups
an added flair. Equinox fully integrates the JavaScript and the CSS for RokZoom so all
you have to do to utilize this technique is install the RokZoom mambot and add an extra
element to your image link.
Check out the demo below:
The Syntax
Below is the HTML syntax that you will have to use. Simply place this into your articles.
<a href="images/stories/colorado/image1.jpg" rel="rokzoom[colroado]" title="Image 1"> <img src="/wp-content/uploads/2007/03/image1_tn.jpg" alt="image1" class="album" /> </a>
An exemplified preview is constructed below to aid your understanding of the HTML format of rokzoom
<a href="main image url(relative path)" rel="rokzoom[album name]" title="Title"> <img src="thumbnail url(relative)" alt="Image name" class="album" /> </a>
RokZoom – The Guide
How to implement RokZoom
RokZoom galleries or single images can be inserted in Content and Custom modules. By utilising a few simple commands, you can
easily insert a gallery onto your page.
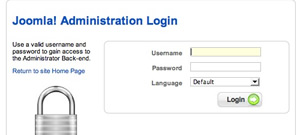
- Step 1 – Login
Login to the Joomla! Administration Control Panel. Go to www.yoursite.com/administrator. Enter the Administrator’s Username and password.

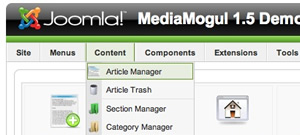
- Step 2 – Navigation
Navigate to the Article Manager. Once you have logged in, hover over the
Content link on the top taskbar, scroll down to Article Manager.
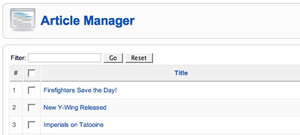
- Step 3 – Article Content Manager
When you have selected the Article Manager link, you will be sent to
the Article Manager control panel. Select either Edit or New,
depending on whether you want to add rokzoom to an existing or new item.
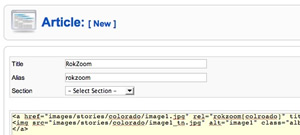
- Step 4 – RokZoom Commands
You now need to enter the syntax into your content editor. This should resemble the screenshot
below. The syntax, in both HTML can be found at the section located
here.

- The Examples

For the examples of the rokzoom command, all images are located within
the directory images/stories/photos. If we wanted to load image1.jpg by
itself, we would enter:<a href="images/stories/photos/image1.jpg" rel="rokzoom[colroado]" title="Image 1"> <img src="/wp-content/uploads/2007/03/image1_tn.jpg" alt="image1" class="album" /></a>

If we wanted to load photo1.jpg, photo2.jpg and photo3.jpg as part of an album, we would use the following syntax:<a href="images/photos/image1.jpg" rel="rokzoom[photo]" title="Image 1"> <img src="images/photos/image1_tn.jpg" alt="image1" class="album" /> </a> <a href="images/photos/image2.jpg" rel="rokzoom[photo]" title="Image 1"> <img src="images/photos/image2_tn.jpg" alt="image1" class="album" /> </a> <a href="images/stories/photos/image3.jpg" rel="rokzoom[photo]" title="Image 1"> <img src="images/stories/photos/image3_tn.jpg" alt="image1" class="album" /> </a>
- Step 6 – Plugin Settings
The screenshot below shows you all the configurable options that
RokZoom is capable of. The mambot itself allows you to switch between
the latest RokZoom script or the other popular scripts, Slimbox,
Litebox and Lightbox. Access the plugin by navigating to Admin > Extensions > Plugin manager > Content – RokZoom- The thumbnail extension field controls what suffix, the thumbnails shall take. For example, image.jpg with the default settings will have a thumbnail, named image_thumb.jpg
- Thumbnail class refers to the CSS of the script itself, the default is set to album.
- The following field gives you the option to have a directory for your thumbnails
- Custom thumbnail directory is the name given to the folder where the thumbnails are stored if the above setting is activate.
- The last settings control the width, height and quality of the thumbnails themselves.

- The Thumbnails
The latest Rokzoom allows you to create custom thumbnails as well as the automated procedure witnessed in previous versions.
The process itself is extremely simple. You need to create 2 images. The first, for example photo1.jpg
will be the main image that will be loaded in the RokZoom Screen. The
second, will be the custom thumbnail, it must contain the suffix _thumb or the suffix you defined in the Mambot configuration.
The images need to be contained within the same directory as your main
images unless defined in a thumbnails only folder as seen in the
Configuration for the mambot.Therefore, in the container where your images are stored, you should see photo1.jpg and photo1_thumb.jpg
 Kineziologija.mk кинезиолошка едукација , кинезиолошка рекреација, кинезитерапија и спорт !!!
Kineziologija.mk кинезиолошка едукација , кинезиолошка рекреација, кинезитерапија и спорт !!!